Como configurar o Visual da SIGE Loja
A parte visual da sua loja se refere à organização de seus elementos gráficos, aqueles que dão forma à sua parte visual. Com a personalização da sua página, você proporcionará uma melhor experiência para os seus clientes.
Neste artigo, você aprenderá como configurar o primeiro passo de criação da SIGE Loja, que seriam: o layout, as cores, exibição de banners, formulários para contato e etiquetas da sua loja.
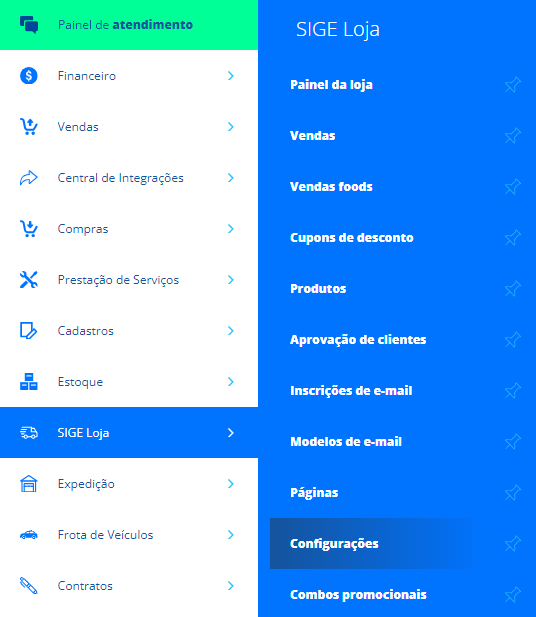
Para começar as configurações, você deverá acessar o menu lateral SIGE Loja, submenu Configurações.

Em seguida, você será direcionado para a tela de configuração da sua loja virtual, onde já estará na seção Visual. É sobre todo este módulo Visual que iremos informar neste artigo.
Layout da sua loja
Então, você começará pela opção Layout da sua loja. Escolha o tema que você deseja para a sua loja.
Neste momento, você contará com opções de layout personalizáveis na vertical, e opções de layout padrões pré configuradas na horizontal. Ao selecionar a opção desejada, o sistema mostrará uma prévia de como ficaria este modelo em seu site. Para saber como personalizar o modelo de layout, siga este artigo: Como Personalizar o Layout da SIGE Loja.
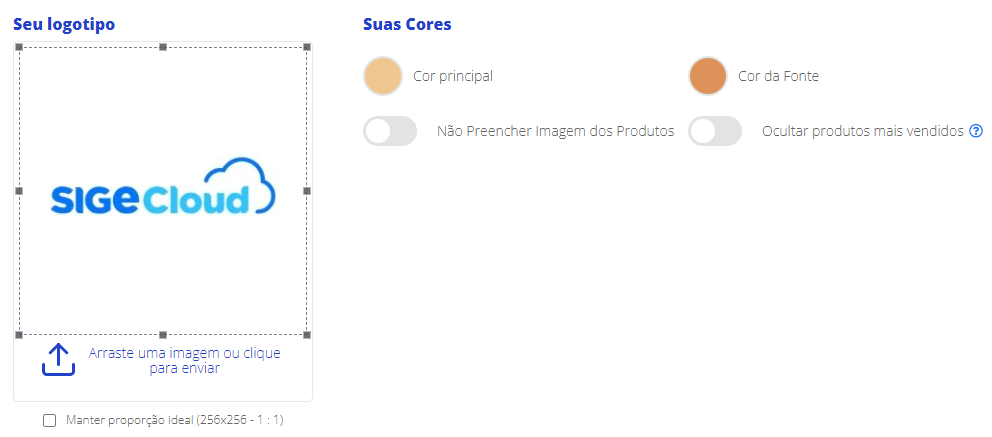
Depois disso, você deverá carregar o logotipo da sua empresa e definir as cores que deseja para sua loja virtual. Dependendo do modelo de layout escolhido anteriormente, as opções de cores podem ser alteradas.

Cor Principal: escolha uma cor que será aplicada ao conteúdo principal da sua loja;
Cor da Fonte: escolha uma cor que será aplicada para as fontes e ícones da sua loja;
Não Preencher Imagem dos Produtos: esta opção serve para que o sistema expanda a imagem do produto, caso ela não ocupe o tamanho proporcional de exibição no site. Por exemplo, você anexou a imagem do produto no formato retangular, então ao deixar esta opção desmarcada, o sistema irá alterar o formato da imagem para quadrada, para se encaixar no padrão. Porém, caso marque esta opção, o sistema permanecerá com o formato da imagem retangular;
Ocultar Produtos mais Vendidos: ao marcar esta opção, o sistema não apresentará a listagem dos produtos mais vendidos da sua loja;
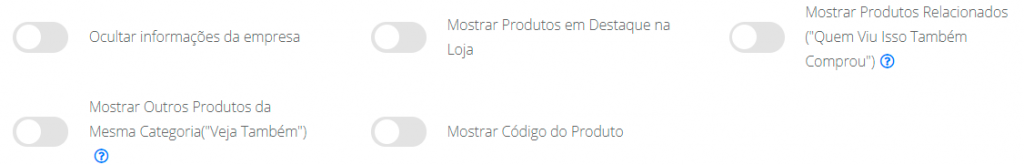
Ainda nesta tela, você terá a opção de configurar mais dados gerais do seu site. São elas:

Ocultar Informações da Empresa: ao marcar esta opção, não irá constar os dados da empresa na sua loja;
Mostrar Produtos em Destaque: ao marcar esta opção, o sistema fará a listagem dos produtos marcados com destaque;
Mostrar Produtos Relacionados: ao marcar esta opção, o sistema irá sugerir ao cliente outros produtos que foram vistos ao olhar o produto que está sendo visualizado;
Mostrar Outros Produtos da Mesma Categoria: ao marcar esta opção, o sistema irá sugerir outros produtos da mesma categoria do produto que está sendo visualizado;
Mostrar Código do Produto: ao marcar esta opção, o sistema mostrará o código do produto.
Após isto, clique em Salvar.
Banners
Agora, ao acessar a aba Banners, será possível você definir quais serão os banners de apresentação que serão exibidos no seu site. Lembrando que a apresentação dos banners será de acordo com o layout selecionado anteriormente. Além disso, poderá definir uma imagem de fundo para sua loja. Veja abaixo detalhes sobre cada uma delas.
Banner Grande: este banner será o principal da sua loja. Você poderá colocar diversos banners.
Banners Pequenos: você poderá adicionar até três imagens para os banners pequenos. Eles ficarão abaixo do banner principal ou serão exibidos apenas os banners pequenos. Isso varia de acordo com o layout selecionado anteriormente.
Fundo do Login: esta imagem aparecerá de fundo na tela de login do cliente.
Após escolher os seus banners, clique em Salvar.
Formulário Contato
Depois de configurar os banners, você poderá criar um formulário para que seus clientes possam tirar dúvidas sobre a loja. Para isso, acesse a aba Formulários Contato. Este formulário será solicitado ao usuário no momento que ele acessar a parte de contato no seu site.
Nesta tela, você contará com as seguintes configurações.
Quer o formulário no seu site?: marque o checkbox para Formulário Habilitado, caso deseje solicitar alguns dados aos usuários do seu site;
Enviar mensagens recebidas para qual e-mail?: informe o e-mail que você deseja receber as respostas do formulário respondido pelo seu usuário;
Habilitar Campos: nesta opção, selecione quais informações você deseja solicitar aos usuários. Entre elas estão: título, descrição, nome, e-mail, comentário, telefone e cidade;
Crie campos personalizados: além de utilizar os campos pré-definidos, você também pode criar novos campos para solicitar dados personalizados aos usuários. Em Nome do campo, informe a questão que deseja solicitar, e ao lado, em Tipo do campo, selecione a opção que será fornecida para o usuário preencher, podendo ser texto, múltipla escolha, marcação e área de texto. Em seguida, clique em Adicionar novo campo. Dessa forma, este campo será registrado na configuração, onde será possível Excluir e Reordenar, caso tenha mais de um campo;
Insira novos campos no cadastro de usuário: esta opção estará disponível caso deseje solicitar dados específicos ao novo usuário. Para isso, é necessário que você crie esses campos nos atributos do seu sistema, configurando-os como pessoas. Para saber como criá-los, siga este artigo: Como configurar os Campos Personalizados no SIGE Cloud. Feito isso, habilite quais informações você deseja solicitar. Lembrando que esses dados serão solicitados aos novos usuários, quando eles estiverem realizando seu primeiro cadastro no seu site.
Após configurar esta parte, basta clicar em Salvar. Assim, quando o cliente clicar em Contato na sua loja, o sistema abrirá automaticamente a tela do formulário.
Agora, ele poderá preencher as informações e enviar para você.
Etiquetas
Além de configurar os formulários, também é possível incluir etiquetas que destaquem os seus produtos, serviços, sites, descontos, etc. Para isso, acesse a aba Etiquetas.
Adicione um ícone ou imagem: você poderá buscar por uma imagem na internet através da lupa ou buscar uma imagem em seu computador;
Frase Destaque: escreve a frase da sua etiqueta;
Link: cole o link da página que a sua etiqueta redirecionará o cliente.
Feito isso, clique em Salvar. Assim, quando o seu cliente clicar na etiqueta ele será direcionado para a página do link que você informou.
Scripts Customizáveis
O último passo para finalizar a configuração visual da SIGE Loja são os Scripts Customizáveis. Neste campo, você poderá informar o script de aplicativos externos para que seja realizada uma conexão e você possa implementar a sua loja. Com a configuração dos scripts, você poderá verificar analiticamente dados sobre sua loja virtual. Um dos exemplos de configuração de script é com o Google Analytics.
Para adicionar mais de um script, basta dar um enter, assim começará uma nova linha onde você poderá informar o script do novo aplicativo.
Feito isso, basta clicar em Salvar. Pronto, sua loja já está com todo o layout definido e pronta para fazer suas vendas bombar.
Não deixe de acompanhar os artigos:
- Como realizar as Configurações da SIGE Loja
- Como configurar os Pagamentos na SIGE Loja
- Como configurar as Entregas na SIGE Loja
- Como configurar as Integrações na SIGE Loja
Depois de seguir todos os passos, você poderá clicar em Exibir Loja para começar a vender!
Restou alguma dúvida? Não tem problema! A nossa equipe de suporte é composta por especialistas que estão à disposição para lhe auxiliar no que for preciso. Para contatar nossa equipe, acesse o chat dentro do sistema ou nos envie um e-mail através do: suporte@sigeatende.com.br
